■はじめに
Fritzing で 3DTouch の画像からパーツを作成してみました。
今回は Fritzing に最初から用意されているピンソケットパーツのブレッドボードビューのみを 3DTouch の SVG 画像に変更して作成しているので、作成したパーツのブレッドボードビュー以外のアイコンや回路図、PCB ビューの画像はピンヘッダーのもののままです。
■環境
- Windows 10
- Inkscape 0.92
- Fritzing 0.9.4
■部品として使用する 3DTouch の画像を準備
[Geeetech のサイト] から 3DTocuch の画像をダウンロードし、https://howpon.com/2044 を参考にGIMP を使って以下のように 3DTouch を切り抜いた画像を用意しました。
本体が白基調で背景も白で見にくいですが、とりあえずこれでいきます。
■3DTouch の画像を SVG ファイルに変換
Fitzing のパーツに登録できるように画像ファイルを Inkscape を使って SVG 形式に変換しました。
「https://www.youtube.com/watch?time_continue=147&v=0RDrw8WvYNQ&feature=emb_logo」 を参考にしてやってみました。
Inkscape で画像を開きました。開く時のオプションはデフォルトのまま。
- 画像のインポート形式: 埋め込み
- 画像 DPI: ファイルから
- 画像のレンダリングモード: なし (自動)
ドックでビットマップのトレースオブジェクトを作成
メニューで [オブジェクト] - [objects] を選択し [objects]ドック を表示
画像を選択し、メニューで [パス] - [ビットマップのトレース]
[ビットマップのトレース] 画面で [更新] をクリックすると荒い感じのプレビューが表示されました。
パラメーターをいじりながら [更新] を押してプレビューを確認して、以下の設定でいくことにして [OK] を押しました。
objects ドックでビットマップのトレースオブジェクトが挿入されていることがわかります。g4386 がビットマップのトレースオブジェクト、image3721 が最初に開いた画像オブジェクトです。
[ビットマップのトレース] 画面の右上の [X] を押し閉じました。
最初に開いた画像オブジェクト image3721 は不要のようなので削除
ビットマップのトレースオブジェクトのサイズを変更
メニューで [オブジェクト] - [変形] を選択し [変形]ドック を表示
[変形 ドック] の [拡大縮小] タブで [比率を維持して拡大縮小] をチェック
3DTouch の高さはだいたい 50mm くらいなので [高さ] に 50 を入力して単位を % -> mm に変更して [適用]
ビットマップのトレースオブジェクトのサイズをインチ単位で確認
Fritzing のグリッド間隔はデフォルトで 0.1インチ単位なので Inkscape でもグリッド間隔やドキュメントサイズは 0.1インチの倍数にした方がずれが発生せず都合が良いようです。
そのため、まずはビットマップのトレースオブジェクトのサイズをインチ単位で確認しました。
ビットマップのトレースオブジェクトを選択
メニューで [オブジェクト] - [変形] で [変形]ドックを表示し
[拡大縮小]タブで単位に [in] (インチ) を選択するとインチ単位で幅と高さを確認できます。今回は以下のようでした。
- 幅: 1.134インチ
- 高さ: 1.969インチ
SVG ドキュメントのサイズを変更
上で述べたようにドキュメントサイズは 0.1インチの倍数にすると Fritzing に取り込んだときに都合が良いようです。
今回はビットマップのトレースオブジェクトのサイズが 1.134 x 1.969 なのでこれより大きい 0.1インチの倍数で 1.2 x 2.0 インチとします。
メニューで [ファイル] - [ドキュメントのプロパティ]
[ページ]タブの [カスタムサイズ] 欄で単位に [in] (インチ) を選択
幅に 1.2、高さに 2.0 を指定
SVG ドキュメントの中央にビットマップのトレースオブジェクトを移動
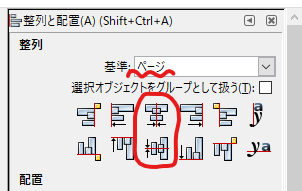
オブジェクトを選択してメニューで [オブジェクト] - [整列と配置] を選択し [整列と配置]ドックを表示
整列の [基準] に [ページ] を選択
下図の[中心を垂直軸に合わせる]アイコンと [水平軸の中心に揃える]アイコンをを押して中央に移動

SVG ドキュメントのグリッドを設定
メニューで [ファイル] - [ドキュメントのプロパティ]
[グリッド]タブで [矩形グリッド] を選択して [新規]
[グリッドの単位] で [in] (インチ) を選択
[X方向の間隔]、[Y方向の間隔] のどちらも 0.1 (インチ) を指定
コネクタピンを置きたい位置にグリッド点が来るように [開始位置X]、[開始位置Y] を指定
コネクタピンを配置
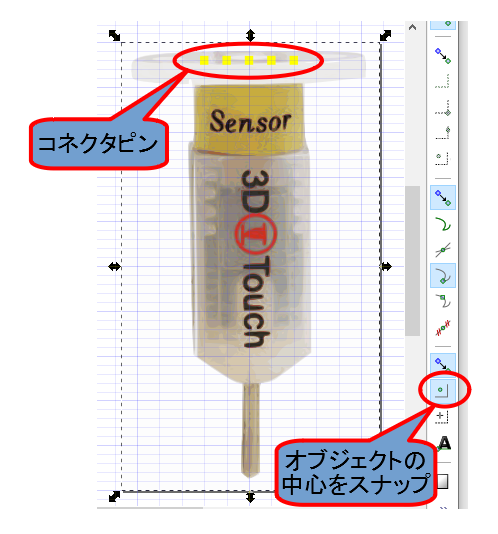
コネクタピン用の 1mm x 1mm の矩形を作成。色はお手本と同じ黄色にしてみました。
以下のように配置。[オブジェクトの中心をスナップ] をオンにすると XY グリッド線の交点にコネクタピンの中心を設定できました。
※ 図ではグリッドが長方形になっていますが、上の記述に従うと実際のグリッドは正方形になります。

コネクタピンのオブジェクト ID を設定
コネクタピンオブジェクトを選択し右クリックで [オブジェクトのプロパティ]
5個のコネクタピンの ID をそれぞれ以下の通り設定
- connector0pin
- connector1pin
- connector2pin
- connector3pin
- connector4pin
これにしておくと、後工程で Fritzing に取り込んだ時にコネクタピンとして認識してくれるようです。
メニューの [編集] - [XML エディター] で念のため対象のコネクタピンオブジェクトの ID が設定されていること確認
プレーン SVG 形式で保存
Fritzing にインポートするために プレーン SVG 形式で保存する必要があるようです。
メニューで [ファイル] - [名前を付けて保存]
[ファイルの種類] で [プレーン SVG] を選択
[保存] を押して保存
■Fritzing で 3DTouch パーツを作成
元にするパーツを配置
Fritzing 用の 3DTouch パーツを作成するにあたり、[Generic female header - 2 pins]パーツを元とするので、まずはこのパーツを配置しました。
Fritzing を起動し、[ブレッドボード]レイヤを表示
[Core Parts] の [Generic female header - 2 pins] を [ブレッドボード]レイヤに Drag & Drop で配置
オブジェクトを選択し、[インスペクター] の [pins] を 5に変更するとオブジェクトのピン数も 5個に増えました。
パーツエディターを起動
オブジェクトを選択
メニューで [パーツ] - [Edit (new parts editor)] を選択しパーツエディターを起動
ブレッドボードビュー用の SVG をロード
[ブレッドボード]タブを表示
メニューで [ファイル] - [Load image for view]
上で保存した SVG ファイルを指定
ブレッドボードビューのパーツ画像が 3DTouch になりました
5個のピンはしっかりとグリッド上にあり、[コネクター]ドックの pin1 ~ pin5 にもチェックが入っていて画像上の 5個のピンと対応できていました。
パーツを保存
メニューで [ファイル] - [Save as new part]
[Filename prefix] に [3DTouch] と入力
作成された 3DTouch パーツを確認
パーツエディターを閉じて Fritzing 本体に戻ると、[My Parts] に 3DTouch パーツが追加されていました。
ただし、アイコン画像 (その他、回路図や PCB の画像も) は変更していないのでピンソケットの画像のままとなっていました。
ブレッドボードビューに Drag & Drop すると 3DTouch パーツが配置され、ワイヤーケーブルもコネクタに配線できました。